Project goals
Create an online selling platform for designer artwork that designers themselves will be excited to put their work on.
Design for the high-end market and let the artwork to be the hero.
Stand out from the competition with elevated design and unique user experience.
My role
I was the only designer on the project and with the initial creative oversight from Plotnet Prints long-term partner and client — Mucho, I have wire-framed, prototyped, designed and overlooked the implementation of the platform.
Business strategy / Concept Development / UX / UI / Prototyping / Marketing strategy and assets creation
Concept & Ideation
The idea isn’t new, so we embraced the challenge to figure out a unique niche that will help stand out from competitors.
Our partners at Mucho helped create an identity system that would speak with our sophisticated audiences on both sides of the platform, i.e. artists and design-savvy customers.
From the User Experience standpoint we opted for the following ideas:
Plotnet Prints will only offer limited edition prints of 15 copies. Edition #1 will be the most affordable and with a purchase of subsequent edition price will go up by a fixed amount. Both the starting price and the amount of increase are determined individually for each print.
That idea got realized in the form of the price selection dial, which also stimulates users to leave emails in case the early editions got sold out (thus hitting on a Marketing objective).
The auction-style pricing coupled with the limited number of editions introduced a few technological and UX challenges:
We had to introduce a limited amount of time for a user to complete the purchase and think about the ways to inform customers about the limitation.
We also had to think through all the possible states of the Cart including simultaneous checkouts, reserving the price, checkout drop-outs and abandoned carts.
We had to come up with technological solutions to correctly display live price updates on multiple platforms, browsers, and operating systems as well as to protect the system from fraud.
Shown is the website map that guided prototyping, development, and marketing strategy.
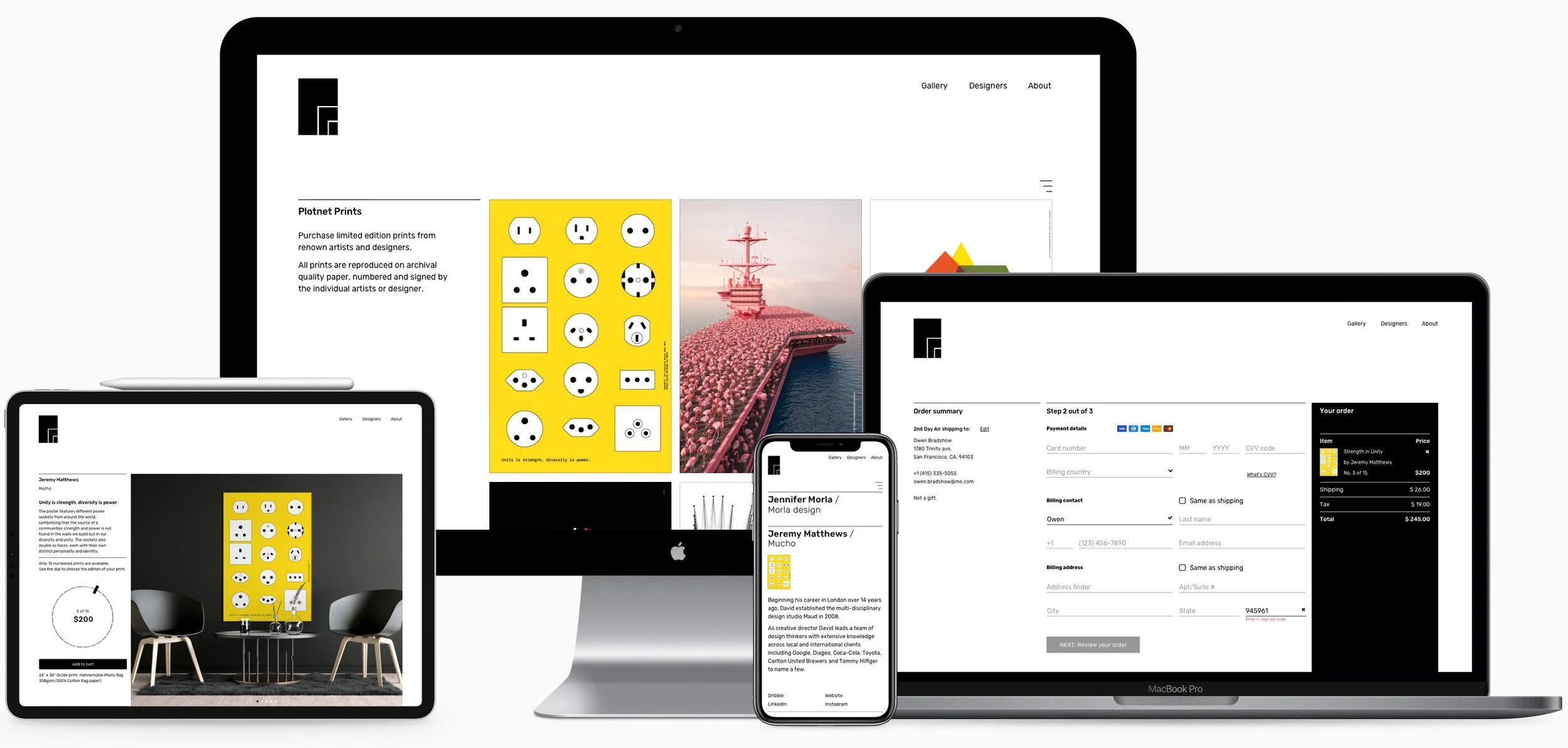
Website design
Gallery page
The Gallery page is designed on a grid that follows the proportions of the logo and ultimately the artwork sold on the platform, thus reinforcing the brand image.
The page is divided horizontally into three sections: Posters of the current collection, Upcoming poster collection and Designer’s section. Vertically the page consists of an informational left column that introduces content and several columns that feature the artworks. The number of columns changes from 1-5 based on the responsive grid.
When hovered on an artwork, white overlay displays information about the name, artist, current price and number of available editions.
Subscribe
Hovering on the poster in the Upcoming collection prompts the Subscribe dialog to the Upcoming release newsletter.
The step-by-step subscribe process is outlined below.
Filters and Search
One of the critical User Experience components for the Plotnet Prints website is navigating through their extensive collection of artwork, so I have opted to build a system that scales with the platform.
A custom icon indicates an interface component, that when hovered on, gives a clue to the user on what is it about. Search and Filters blocks work independently from each other and the user can engage either one or both at the same time to navigate through the available artwork.
Search works for Titles, Designers and their Affiliations. Filters offer selection by Release date (and a range of them), Poster price and a particular Collection. Users can see a live count of their selection and “clear all” the filters with a dedicated button.
Filters block is currently disabled on the live site.
Poster preview page and price selection dial
More details about the poster are available on the poster preview page, including background information about the artwork, the designer, production notes and an option to purchase.
We introduced a unique price selection mechanism in the form of the dial. With each copy of the poster sold, the price for the next available edition goes up, similar to an auction mechanism. The dial is a cornerstone of the purchasing process. On the example shown, the user can add Edition #3 to the cart. If the dial selector moves to Edition #2, the button state will show “In cart” and toggle Cart UI. If the dial moves to the least expensive Edition #1, the button changes to “Sold out” and prompts the Subscribe dialog.
Checkout & Apple Pay
We have made it easy for the users to complete the purchase in one click through ApplePay. Yet on non-Apple devices that option is unavailable and native website checkout process is needed. We also encourage international customers to use our web checkout regardless of the platform so they can have a correct estimate of the shipping costs.
The checkout page continues to carry the overall visual structure of the website. The left column is reserved for Order summary which gets populated with the user information along the process. The middle section is for the user input and the right column presents poster details and is designed as the visual continuity of the Cart UI.
The Checkout process on Desktop is structured in 3 steps which allow for easier pacing. Each steps is marked at the top of the page, as well as on the “Next button” itself. Mobile checkout is a one continuous form for intuitive mobile navigation.
Blog and FAQ pages
Throughout the website left column serves a functional purpose. Blog, FAQ and other static pages follow the same structure. Left column houses navigation for the entries in both cases.
On the blog layout functional elements stick to the top of the screen when the content is scrolled, thus never hiding all the relevant links and information from the view. Since SEO is the primary reason for having website blogs, sharing icons are accessible for the user and hint on the opportunity to share interesting content on social media, creating backlinks to the website.
Plotnet Prints launched in June 2019 during San Francisco Design Week, and we are happy to present you the works of 100+ designers from 15+ countries on our platform.
Packaging
With the intention to bring together online and offline brand representation, I have designed packaging that extends brand values beyond the screen and helps establish a strong cognitive bond in the mind of our customers between their online and offline experiences.
Colors and materials
Simple and bold, black and white, color scheme lets the colorful artwork shine and be the centerpiece of the site.
Soft matte black and white paper with varnish and tone-on-tone printing give it a rich, minimalistic feel.
Pattern and wrapping paper
The pattern used extensively throughout the system and is constructed from a reversed logotype and strikes the intricate balance between the rhythm of the elements and visual variations.
Tube design
The all-white tube has a continuous varnished pattern that creates intricate yet subtle design element. Black matte metal caps on top and bottom feature logo and a company name printed in tone-on-tone technique.
Certificate of authenticity
Each certificate comes with a custom numbered hologram that matches a similar hologram on the back of the artwork.
Certificates mimic the layout of the cart, checkout and orders pages, effectively linking the two mediums together in the mind of the customer.
Presented artwork is part of the Community exhibition from San Francisco Design Week 2019. Logotype and creative direction on website by Mucho.